一道前端笔试题-图文混排
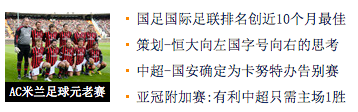
根据下图,写出html和css:
图文混排在各种类型的网站中都能见到,因此这道笔试题看起来确实是在考察一个前端在页面布局上的基本能力。
我起初也是这样认为,直到在@kejun博客里看到近期面试感受这篇文章。
常规的做法就不提了,看看@kejun的做法:
html:
1 2 3 4 | <div class="item"> <div class="pic">...</div> <div class="content">...</div> </div> |
css:
1 2 3 | .item{overflow: hidden;} .item .pic { float:left;margin-right:10px; } .item .content { overflow:hidden;zoom:1; } |
因为之前写了理解Block Formatting Context一文,因此他的写法非常容易理解。
item上的overflow是为闭合浮动,content上的overflow防止容器覆盖